暑假指导学生做大学生多媒体作品竞赛,主题是美丽乡村。带他们去金东区调研的时候发现了一些需求,对方希望能够做成微信里面就可以完成所有的管理与检查的工作,于是想到了最近流行的微信小程序。最终决定做一个网站加上一个微信小程序。
微信小程序团队里的学生都没有接触过,不过好在网上资料比较多,入门不算难,真正的难度就在于微信小程序与网站之间的交互,学生肯定做不了,所以只能自己出马为他们做一个微信小程序与网站交互的例子。这其中的关键就是web api的开发。
web api很早就注意到它了,但是一直没去用,所以这次指导学生也是现学现卖。好在有其他开发经验,像MVC,web service之类的,所以感觉并不难。
使用vs2017创建不管是创建mvc还是web form都可以选择包含web api,感觉用mvc的code first是我的最爱,不过考虑到学生学的时候用的是三层自动代码生成,所以做例子的时候就用三层的方式来做,这样学生迁移容易点。
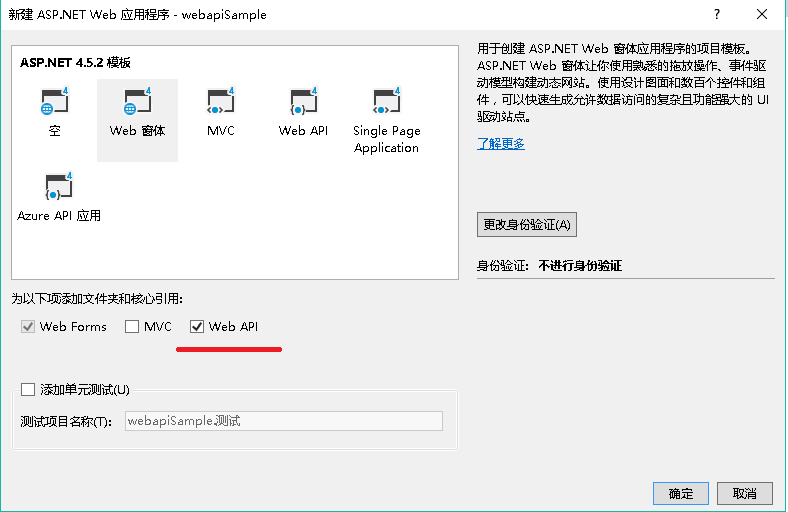
首先,在vs2017创建一个web application,选择web 窗体的同时把web api也勾选上。

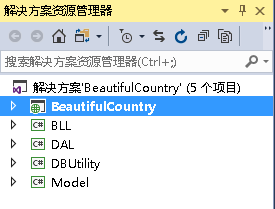
其次,用代码生成器生成所需要的代码,并把Model,DAL,BLL以及其他的相关项目,如动软生成的DBUtility,一起都添加到上一步创建的解决方案里。

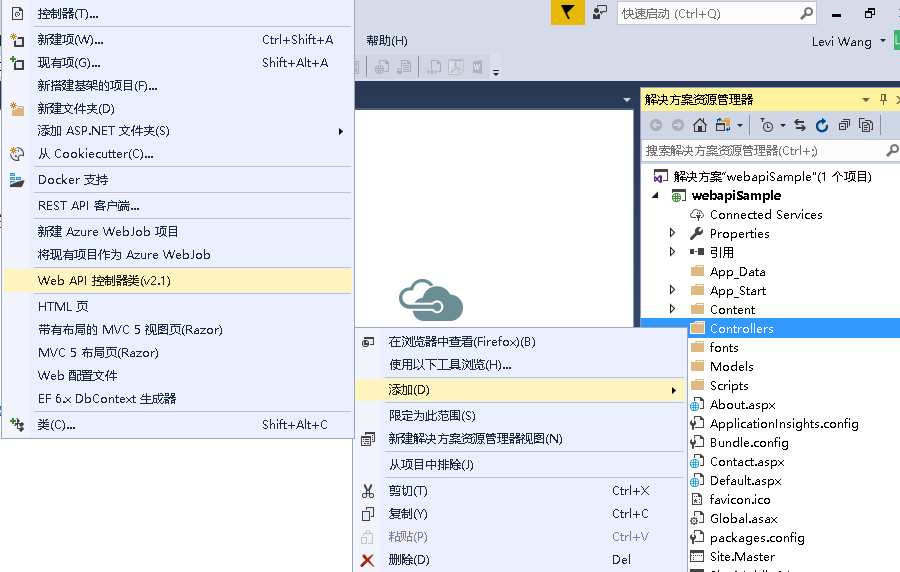
再次,在controller目录添加web api控制器。

最后,修改web api控制器里面的代码逻辑。
1 | //查看该农户本周是否有人检查过 |
从这里可以看到,跟我们原来在MVC中开发一个控制器一样,基本上没什么变化。只不过访问地址变成了“http://网站地址/api/controller名称”。 同时在web api中数据访问的方式也是预先设定的,通过不同的http verb来进行不同的数据库操作,如get对应了select操作,post对应了create操作,put对应了update操作,而delete对应的就是delete操作。
其实对学生来说,如果搞不清那么多东西,那就只要知道什么样的访问地址,采用什么样的http verb访问,达到什么效果就好了。
还有一种常用的需要web api返回一个对象的方法,这里返回值的类型可以写成IHttpActionResult,它实际上会把返回的对象解析成json字符串,在前端调用的时候直接解析json字符串就行了。
1 | //返回评分的列表 |